Stacked bar chart flutter
The screens are loaded by creating the routes in the home screens. Grouped Stacked Weight Pattern.

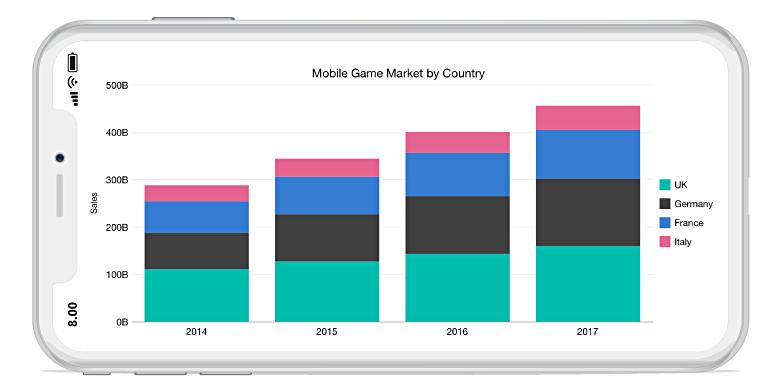
Stacked Column Chart Stacked Vertical Bar Syncfusion
When any bottom item clicked the screen loads.

. Give it a. Rubber Bottom Sheet 418 -. I stacked Magic DEF to help with rouge -ga spells and TP moves diamond hide to help stoneskin group between.
1 of the NM normal attack give defends down Drown from fetter Max HP down from Pelagic Cleave. 24 packages app_review carp_survey_package emoji_feedback feedback feedback_gitlab feedback_sentry ff_stars flutter_pollfish flutter_rating_bar flutter_rating_stars flutter_usabilla in_app_review launch_review open_appstore open_store rate_my_app rating_bar rating_dialog research_package reviews_slider smooth_star_rating store_redirect survey_kit. SM PASS INSIDER accounts receive Free Standard Shipping while SM Pass VIP SUPERSTAR and ICON receive Free 2-Day Shipping on orders over 50 plus free in store return.
A simple animated bar chart captured from an iOS simulator during development This is part one of a two-part introduction to Flutter and its widget and tween concepts. These components consist of Chart Bar Stacked Bar Line Donut Funnel Scatter Gauge Metric and Table. LineChart BarChart vertical horizontal stacked grouped PieChart ScatterChart CandleStickChart for financial data RadarChart spider web chart BubbleChart.
Horizontal Pattern Forward Hatch. Blazor Card UI is a container built using HTML5CSS3. Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango.
Firstly from the Dashboards tab click New Dashboard. Jun 20 2022 Search. Redirecting to Google Groups.
There are free and paid both icons available. Lines and bars in one Scaling on both axes with touch-gesture axes separately or pinch-zoom Dragging Panning with touch. Mapbox Maps as a Background Map.
The card elements are header subheaderfooter multimedia images action buttons and more. A radar chart is a graphical chart to display various types of data in the form of two-dimensional charts. Stacked Chart Plotly R.
Many different chart types. Founded in 2002 by Nobel Laureate Carl Wieman the PhET Interactive Simulations project at the University of Colorado Boulder creates free interactive math and science simulations. Each bar in the histogram shows the frequency at each interval.
Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more. Non-cumulativ As an aside this problem of mismatching x in stacked area chart appear very plotly specific In this article we will learn pandas visualization functions - bar plot histogram box plot scatter plot and pie chart with easy to understand examples Robert Kosara has followed up his. Flutter Icons List- Get All latest Flutter icons- Use Easily- Fluttericons - Flutter Icons List- Get All latest Flutter icons- Use Easily- Fluttericons Get User icon Search Icon You can quickly access the Flutter icons list on this page just copy paste the icon classes to add any icon in your flutter app.
PhET sims are based on extensive education research and engage students through an intuitive game-like environment where students learn through exploration and discovery. Moving to step by step guide. Every time when the another page loads the bottom navigation bar remains same only the above page changes.
WHM need to Erase a lot. RDM need to keep it Silence Paralyze. Heres my BLU List.
Custom Rounded Bars. How To Create Bottom Navigation Bar In Flutter. Combo Charts Sizing.
When the bar fills up everyone WS on NM. Display metadata about a Flutter chart or series at a specific point of interest in the plotting area using annotations. Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98.
Secondly youll be asked to give the Dashboard a name a description and choose the folder location where its saved. Material design library provide the way to create bottom navigation bar in. A histogram chart is similar to a column chart and it visualizes the distribution of data over a certain time.
Learn Tableau Advanced Reports.

Dart Flutter Horizontal Bar Chart Stacked In One Bar Chart Stack Overflow

Flutter Barchart Show Domainfn Values Vertically Stack Overflow

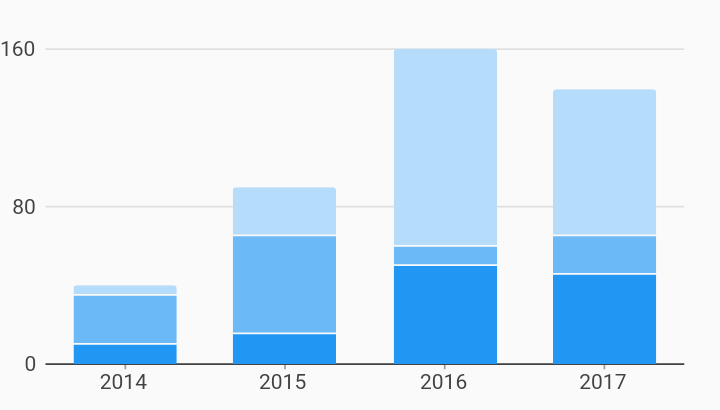
Stacked Column Chart Stacked Vertical Bar Syncfusion

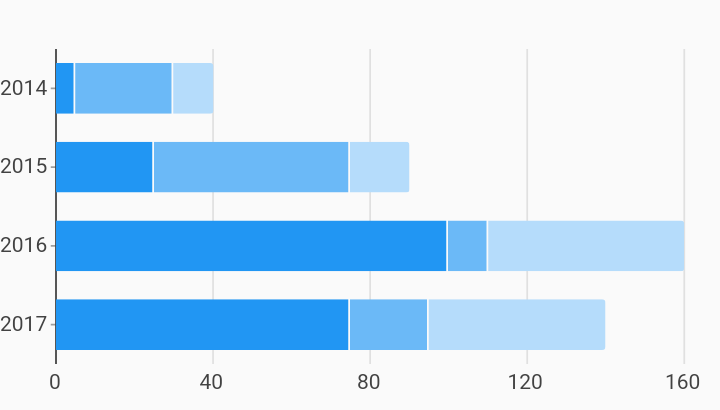
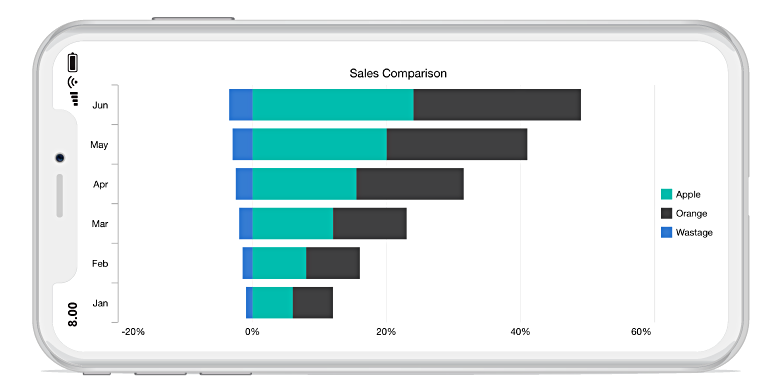
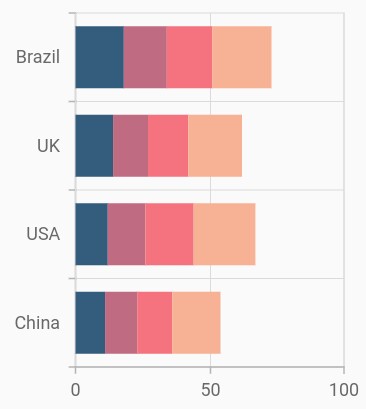
Stacked Horizontal Bar Chart Example Charts

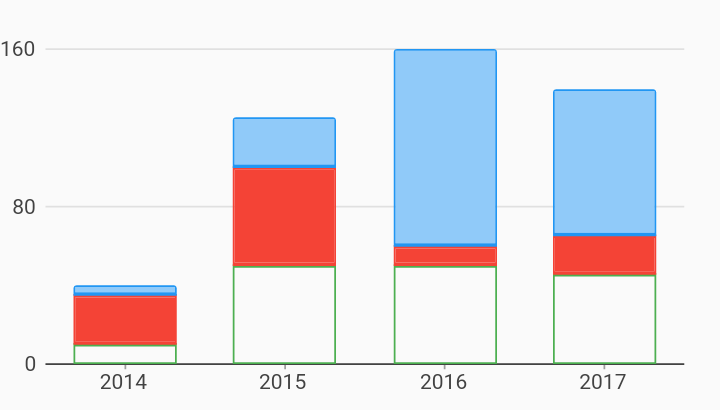
Stacked Fill Color Bar Chart Example Charts

A General Charting Library Flutter App Development

Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Stacked Bar Chart In Flutter Cartesian Charts Widget Syncfusion

Wrap The X Axis Label In Flutter Chart Overlapping Label Stack Overflow

Android Studio Need This Kind Of Stacked Bar Graph In Flutter Stack Overflow

Flutter How To Create Custom Legendcontentbuilder With Charts Flutter Library To Show And Hide Series Depond On Selection Stack Overflow

Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Stacked Bar Chart Example Charts

Bar Charts In Flutter In This Article We Will See How To By Vipin Vijayan Itnext

Stacked Column Chart Stacked Vertical Bar Syncfusion

Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow